Is Your Hero Actually Your Hero?
In the world wild web, the "hero" section is the star of the show. It’s the first thing users see when they land on your website, and it has the power to captivate or alienate them in seconds. But is the hero section of your website truly living up to its name? Let’s understand the importance of above-the-scroll content and whether your hero section is saving the day or just hanging around in some spandex.
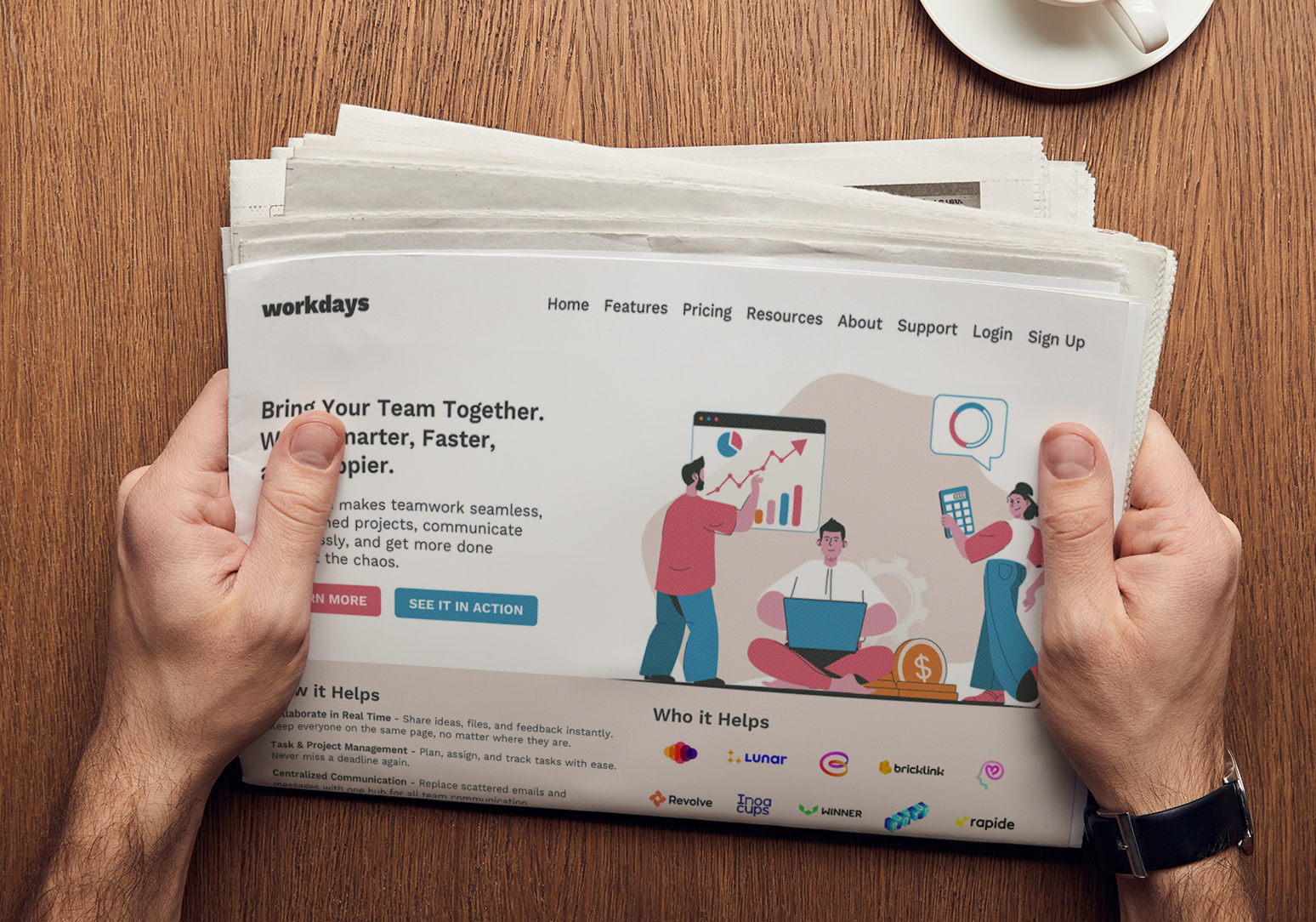
The hero section is the prime real estate at the top of your webpage. It’s usually a large image or video accompanied by a headline and a call-to-action (CTA). This section needs to be compelling enough to make people want to explore and take action.
Studies show it takes about 50 milliseconds (that's 0.05 seconds) for users to decided whether to stay on your website or bounce. Your hero section plays a crucial role in this snap judgment.
In an age where attention spans are shorter than a goldfish’s (about 8 seconds), your hero section must convey your value proposition quickly. If a user can’t grasp what your site is about and what to do next, they’ll likely move on.
A well-designed hero section goes beyond aesthetics; it plays a critical role in guiding users in their next steps.
Here are some key elements to consider:
- Strong CTA: Include a prominent call-to-action that directs users to take action, whether it’s signing up for a newsletter, making a purchase, or exploring more.
- Clear Value Proposition: Clearly communicate what your website offers and why it matters to visitors.
- Visually Appealing Design: Use high-quality images or videos that reflect your brand’s personality and capture attention.
- Concise Messaging: Keep the text brief and to the point to ensure users quickly understand your message.
- Responsive Layout: Ensure the hero section looks great on all devices, providing a seamless experience for mobile and desktop users.
- Social Proof: Incorporate testimonials, ratings, or trust badges to build credibility and encourage user engagement.
Is your hero section visually appealing?
Use high-quality photos, videos, or illustrations that reflect your brand’s personality, avoiding generic stock photos. Keep the text straightforward — just keep it simple stupid ... ummm, what I mean to say is "less is more", or "keep it short and sweet"!
Don’t forget about mobile users.
A hero section that shines on desktop may fall flat on smartphones. Ensure your design is responsive and looks great on all devices.
The hero section is more than just a pretty face — it’s the gatekeeper of your website’s success. By making it visually appealing and action-oriented, you can turn curious visitors into engaged users, then into customers.
Ready to transform your website? We can help.
Related Articles


Elevate the way you do business.
Redefine your brand with Hughes&Co’s strategy chops, collaborative thinking, and ambition for better. Your focus is growth. So is ours.